还记得之前科技新闻里沸沸扬扬的“Gemini 大模型将内置 Chrome 浏览器”吗?现在,它来了!
Google 兑现了诺言,已经在最新 DEV 版的 Chrome 浏览器已经集成了强大的 Gemini 模型。这意味着,用户只需安装一个 Chrome 浏览器,即可在自己电脑上免费、无限制地使用 Gemini 的强大功能,彻底告别对各种在线大模型的依赖。
当然,目前就使用情况来看,还没那么方便,仅限于在 Chrome 控制台中使用。下面我们就来说说 Chrome 内置本地 AI 模型 Gemini Nano 的安装步骤及使用方法。
1、前往 https://www.google.com/chrome/dev/ 下载最新 DEV 版 Chrome 浏览器,版本号不可低于 127.0.6512.0
2、安装成功已经,打开 Chrome ,新建标签,在地址栏输入:
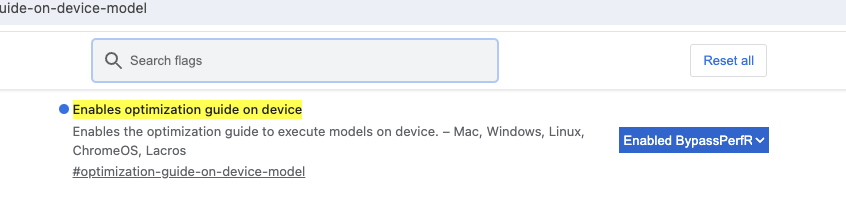
chrome://flags/#optimization-guide-on-device-model
3、选择并开启选项 Enabled BypassPerfRequirement

4、新建标签,在地址栏输入:
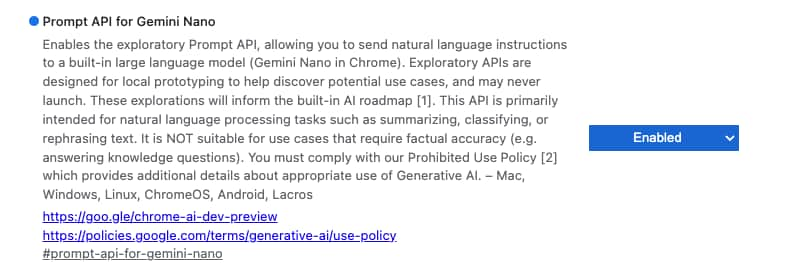
chrome://flags/#prompt-api-for-gemini-nano
5、开启选项

6、新建标签页,在地址栏输入:
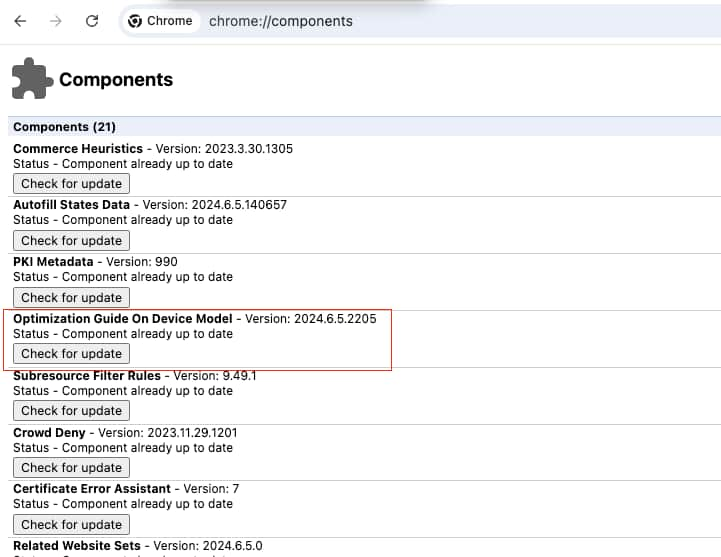
chrome://components
7、找到选项 Optimization Guide On Device Model,如果版本为 0.0.0.0 或者版本低于 2024.5.21.1031,执行 Check for update 更新并下载最新模型。体积在 1.5G 左右。

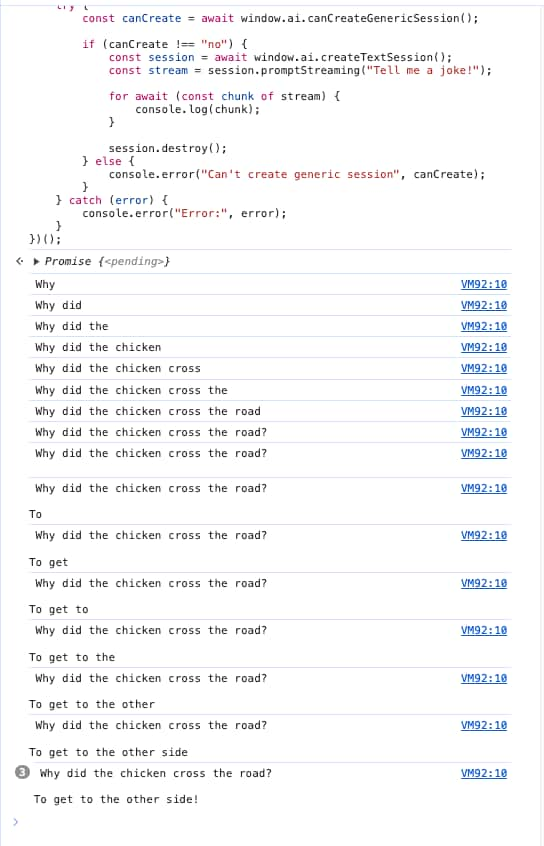
8、上述步骤都完成以后,按 f12 打开控制台,然后输入以下代码:
(async function() {
try {
const canCreate = await window.ai.canCreateGenericSession();
if (canCreate !== "no") {
const session = await window.ai.createTextSession();
const stream = session.promptStreaming("Tell me a joke!");
for await (const chunk of stream) {
console.log(chunk);
}
session.destroy();
} else {
console.error("Can't create generic session", canCreate);
}
} catch (error) {
console.error("Error:", error);
}
})();不出意外的话,您将看到 AI 在控制台中给出的回答,如此便大功告成!本例是让讲一个笑话: