2022年已经开始,我们不禁开始思考新的一年面向科技及电子产品用户体验(UX)发展趋势会是个什么样子。
疫情让我们失去了很多,但同时也让我们有了更多的时间在家中思考,世界各地的设计师也有了一个独特的机会来提出创新产品并重建现有产品。
今年,让我们重新审视自己,了解作为设计师的我们到底在追求什么,是什么让我们心动。
关于今年的趋势,我们总结了一些经典以及全新的功能,我们认为这些功能将成为2022年最大的用户体验趋势。
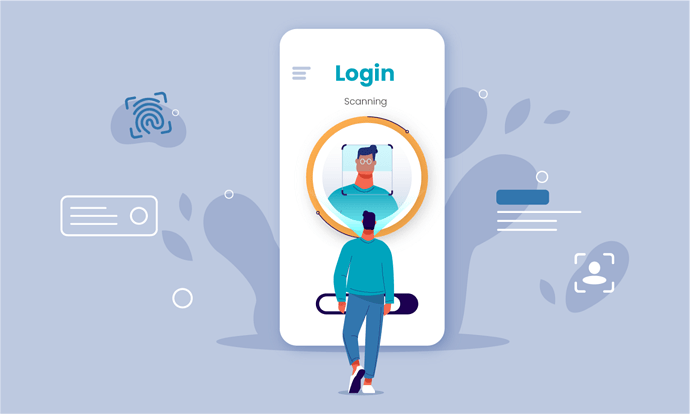
1. 无密码登录(Passwordless Login)
根据统计,一般用户每月至少需要接触 30 个应用程序,记住每个密码显示是一项艰巨的任务。
通常,密码必须是数字、特殊字符和字母的组合,这使得它更难记住。当我们确实忘记时,它会变得非常令人沮丧,因为我们必须经历整个“忘记密码”的程序。
一个简单的解决方案是过渡到“无密码”登录。无密码登录就像一个魔法——通过您的 Google 帐户、社交媒体帐户、指纹、虹膜扫描或手机解锁模式登录,只需轻点几下即可!
微软是一个努力删除密码的典型例子。微软的 Windows 10 版本 2004 引入了一种名为“Windows 10 Hello”的解决方案,这是一种用于登录的生物识别系统。用户现在可以使用指纹、虹膜扫描、面部扫描或图案进行登录。
生物识别身份验证是一种技术,可以为企业和用户采用一致性的解决方案,从而显著改善用户体验。前景广阔的生物特征验证市场在向用户提供便利性的同时也避免了用户被冒充的风险。
2. 滚动叙述(Scrollytelling)
单一的滚动将渐渐成为过时的交互方式,应用程序和网站正在迅速转向“滚动叙述”的理念。在这种体验中,用户在向下滚动的同时将看到页面上的每个元素通过微互动以及故事讲述形式而变得栩栩如生。整个过程不需要点击,没有选择的麻烦,也没有弹出窗口。
用户不再对看到充满信息的长页面感兴趣;他们希望成为叙事的一部分——就像在电子游戏中一样。Scrollytelling正是通过提供一种更加沉浸式的方式来吸引用户。
这种交互要求设计师不仅要创造酷炫的视觉效果,还要考虑到我们想要分享的故事,它的情节,以及我们要讲述的人。
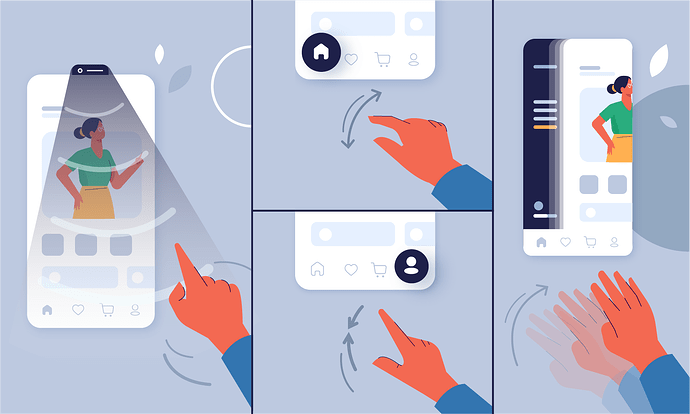
3. 隔空手势控制( Air Gesture Control)
Air Gesture Control 是一种非接触式机制,允许用户通过身体手势和空气运动来控制他们的设备。挥手、捏捏、张开手掌、滑动等动作都可以用来启动各种操作。
这方面的一个例子是,用户向手机展示手掌,以打开前置摄像头并进行自拍。
谷歌Pixel 4配备了动作感应雷达,以促进许多这样的非接触式互动,使其跻身同类设备中。
在2022年,我们将看到隔空手势控制被全面整合,因为在Covid-19病毒更多变种的冲击下,非接触式互动将继续获得关注。
4. 材料设计(为大屏而设计)
随着人们在设备上花费的时间比以往任何时候都多,屏幕尺寸急剧增加。像谷歌这样的公司已经开始调整和优化他们的设计系统来响应这些新的要求。
这将对整个行业产生连锁反应,其他竞争对手也希望搭上班车与基于材料设计的应用程序竞争。可折叠设备和平板电脑的普及将意味着更多的设计适用于所有外形尺寸,以及跨设备的基于布局和组件的响应能力(响应式设计)。
我们都知道,基于设计的考虑对于移动设备和网站是不同的。2022年可能正是预示着一个跨屏幕尺寸的同步设计的新时代。
5. 高级个性化(Advanced Personalisation)
先进的个性化设计结合了情感和感官设计,以便对技术进行微调,从而满足个体用户的每一个需求和愿望。
对于设计师和企业来说,个性化的用户体验是一个非常强大的工具——我们都通过 Netflix 提要中出现的内容、我们在 Instagram 上看到的广告类型或浏览亚马逊时出现的相关产品来体验它。
就算撇开用户体验的立场来看,当用户看到个性化的选项时,他们也更有可能进行转换(使用、购买产品或服务)。在我们每次打开设备或网站时都会被各种选择所淹没的世界中,个性化可以使我们选择接受哪些产品进入我们的生活。
“33%的客户放弃商业关系是因为缺少个性化。” —埃森哲
6.包容性设计(Inclusive Design)
包容性设计已被广泛讨论,尤其是在疫情迫使大多数企业开始网上办公之后。然而,印度的大多数网站都没有实施它,因为有人认为它没有任何商业价值。
事实并非如此。留心并为残疾人、缺乏技术的人或儿童进行设计一定会扩大商业市场,从长远来看,它可以确保全面提升用户体验。
像微软这样的公司现在看到了包容性的潜力。通过宣布他们将在 2022 年特别关注可访问性,他们现在已经设定了一条道路。甚至谷歌也一直在积极解决包容性设计的需求。
包容性设计围绕两个基本原则:
- 识别偏见和排除项:这是关于了解谁的观点该包含在用户体验决策中,以及谁的观点该被排除在外的原则。
- 解决一个案例推广到多个:考虑产品的所有潜在用户并针对极端情况进行设计总是有用的。这最终确保了更广泛受众的可访问性和可用性。
Web 内容可访问性指南 (WCAG) 是一个很好的资源,它提供了许多创建包容性 Web 设计的方法。Intercom Messenger是一个有趣的例子,因为它遵循所有的WCAG规定,提供屏幕阅读器支持、键盘导航和一个受限的调色板。
精心起草的文本也是包容性用户体验设计的重要组成部分。例如,使用中性用语总是更好。而不是把你的受众称为“男人”、“先生”、“女士”。使用中性用于,如“朋友”、“用户”等。
“正确的微文案可以为您的客户打造标志性品牌和令人难忘的用户体验,同时将转化率提高至 14.79%-166.66% 之间。” ——约书亚·波特,显微镜之父
7.人工智能(AI)
人工智能(AI)是一个用来描述任何由机器或计算机化技术实现的泛智能的术语。人工智能在用户体验设计中的潜力是相当惊人的——尤其是在用户研究和信息架构这样的子领域。
人工智能可以很容易地被编程及使用,以根据我们的要求和在网络上发现的最佳实践创建大量的线框。这将优化设计过程,帮助我们更有效地提供解决方案。
虽然人工智能拥有极其广泛的发展前景,但请不要忽略了每个人工智能背后都有一个对其进行编程的人类,这意味着它并不总是中立、客观或没有缺陷的。设计师必须找到一种方法来摆脱这些可能的偏见。
8. 远程和虚拟协作(Remote and Virtual Collaboration)
2021年,我们广泛采用了远程用户研究、可用性测试和虚拟白板。这场远程革命导致 Figma 和 Miro 等协作设计工具越来越受欢迎,它们的学习曲线很短,并且允许更大的协作迭代。
更多的席位意味着更好的构思和更短的周转时间,这对行业来说是一个巨大的好处;虽然这些远程方法中的一些仍然需要优化,以摆脱会影响结果的固有偏见,但我们认为这是一个长期存在的模式。
越来越多的应用程序被重新设计,以跟上 Figmas 和 Miros 的步伐,所以现场虚拟合作在未来几年只会越来越好。举证责任很快就会倾向于“既然在远程环境中也可以同样有效地进行合作,为什么非要亲自赶去现场做呢?”
9. 响应元宇宙(Metaverse)的号召
元宇宙是一个使用AR、VR和视频等技术元素构建的数字世界,用户工作、生活在其中。
Facebook(现在是Meta)、微软和 Roblox 等公司对原宇宙的大力推动,将对用户体验产生一系列重大的影响;
因为在这里,设计更关注创造一种沉浸式的体验,而不是关注如何快速完成一项任务。我们将原宇宙视作所有参与和交互方面的一个巅峰。
尽管在元空间成为主流的一部分之前可能还需要几年时间,但我们可以肯定的是,在那之前,我们的数字和物理自我之间的界限将越来越模糊。
AR、VR和人工智能的进步将很快使用户化身、3D可视化和其他与增强现实相关的功能更容易获得。所以支持这种最终转变的产品设计创新,将有可能产生真正的影响。
作为用户体验从业者,现在是时候为迎接这个虚拟交互的新时代而耕耘了。
结语
我们已经了解了新的一年将会迎来的一些用户体验趋势,现在也是一个很好的时机来谈论UX设计在未来几年将如何变得越来越专业化。
这将直接影响各个组织中用户体验成熟度——用户体验成熟度评级将成为常态,而集成的 UX 成熟度阶段将是我们努力的目标。
在今年,工作文化将发生巨大转变,不仅仅局限于我们在哪里工作,还包括我们彼此之间如何协作以及如何为子孙后代而设计。